
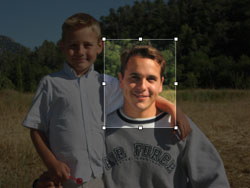
I wrote a YUI-based image cropper widget that allows you to easily select which region of an image you’d like to crop. This widget works on all A-grade browsers in both standards mode and quirks mode. Attached is a screenshot.
To instantiate the widget, include the following source files in your web page (requires YUI >= 2.3)
<!-- CSS --> <link rel="stylesheet" type="text/css" href="image-cropper.css"> <!-- Dependencies --> <script src="yahoo-dom-event.js"></script> <script src="dragdrop-min.js"></script> <!-- Image cropper source file --> <script src="image-cropper-min.js"></script>
Then, place an image on your page:
<img src="myImage.jpg" id="myImageId">
Finally, instantiate the widget:
<script>
var cropper = new YAHOO.widget.ImageCropper("myImageId");
</script>
You can then retrieve the geometry of the crop region by calling:
var region = cropper.getCropRegion();
This should work right out of the box. You can also pass an optional configuration object to the constructor to set the initial geometry of the crop region as well as a constraint on the ratio width / height. For more information, please refer to the documentation inline in the source code.
Here is a live demo of the image cropper widget. You can also download an archive containing all the necessary source code.
The up/down and left/right resize handles fail (Invalid argument) here in Internet Explorer 7.0 on Windows XP.
That was simply awesome. It can have lot of applications !
Nice widget, is this an official YUI widget or will it be? It’s good to see more specific widgets as long as they remain generic enough to be used in every project. Keep it up!
PS. I don’t even use YUI (I use the Microsoft Ajax Control Toolkit) but I think the competition is very healthy .
Nice tool. I added “noresize” support to the config object, and altered your _createHooks() to read:
if(! noresize) _createHooks();
Perhaps it’s worth adding this to the api?
Splendid! A really useful feature would be to create a custom event you can subscribe to that returns the crop area. You can fire the event when there is a double click on the cropper DIV.
@Jakob
@dov
I just pushed a new version that supports noresize and fixes the IE issue with the resizers.
another bug (and fix) - the “background:” attribute as applied to the image-cropper will cause a re-load of the URL every time you hit it. This is fine if the image is in cache, but if it’s a dynamic URL which you generate, such as is often the case with image editing tools, you will cause some server activity every time you reposition the crop area.
I fixed this in the JS on line 263 by adding a “#” to the end of the URL:
_cropElem.style.background = “url(” + img.src +((img.src.indexOf(‘#’==-1))?’#’:”) +”)”;
Some sort of hook that fires at the end of a resize would be nice. onResize or something like that.
@noah
I just pushed a new version with an onChangeEvent that’s fired when the crop region geometry (position or size) has changed.
This works great in Safari 3 beta, but in the lastest version of Safari 2 (2.0.4 (419.3) it’s not loading in the widget at all.
Very nice. I use prototype/scriptaculous now, but I’m considering YUI.
The image crop utility I use now has a “live preview” feature that’s really handy. It’s found at - any chance of something like that?
Hi!
Can you give me an example on how can I create an ImageCropper instance setting the ration ?
new YAHOO.widget.ImageCropper( “myImage”, ???);
Thanks
Pingback: Script Artists | Bookmarks #5: Hilfreiches und Kurzweiliges
@bruce
var config = {
xyratio: 1.2
};
new YAHOO.widget.ImageCropper( “myImage”, config );
This means that the region’s width will be 1.2 times the region’s height. Use 1.0 for a square.
I’m on Safari 2.0.4 here. Notice that when i first visit the demo nothing happens, if i reload, the resize appears. This happened on two test cases.
nice.
If you’re at a loose end now, you could add shift key to constrain, + alt to expand selection from centre. I know it’s not supposed to be photoshop, but…
This is nice!
One thing I’d like to see is the ability to see if the ability to turn it off on the image.
I wanted to use this so I crack a button next to the picture, it goes into crop mode, select my area, send an ajax post back to the server and my server gives back the url of a newly cropped image and replaces the image’s .src.
I tried “delete” (checked return whcih is ‘true’) and changing the src of the image but that doesn’t seem to do it.
@arthur
@louis
I pushed a new version that fixes the issue you reported on Safari 2.
Pingback: Links for 8/6/07 [my NetNewsWire tabs]
Pingback: Links for Mon 30 Jul through Mon 6 Aug | Joseph Scott's Blog
Wow this is a really great script. I checked other ones done with prototype or mootools, but this one seems to be the most elegant…
We need to implement that in our site.
Léonie.
This is really impressive! Thanks!
One thing I’m struggling with though - I’m trying to implement it inside a YUI Panel. It works, but the mask does not appear. I’ve tried switching to an overlay or a non-modal panel, but it the mask still does not appear…
Murphy’s Law. Found the solution as soon as I posted. I changed the class name of the mask to cropMask (in the .css and .js) and it works great. I supposed it was conflicting with the panel mask…
Thanks again!
Thank you very much. Fantastic job.
Fantastic control. Can you give advice on how best to change the image once the control has been created?
Is there anyway that we could set the minimum width and height for the crop region?
Hi Julien,
The tool is awesome!
I’ve got a question, how can I set equal proportions when dragging the hooks (top-left, top-right, bottom-left and bottom-right) on the cropping tool?
Is it possible to use ‘xyratio’ to do this?
thanks!
@Elena
Yes, use the xyratio config property.
how we can set minimum width and height of crop area ?
How can I apply the minimum width and height for the crop region, say minimum width = 120 and minimum height=90 ?